插件-全屏滾動(适用(yòng)版本 PC 基礎版 标準版 PC 營銷版 手機 基礎版 标準版 手機營銷版)
案例地址 http://education-109.view.websiteonline.cn
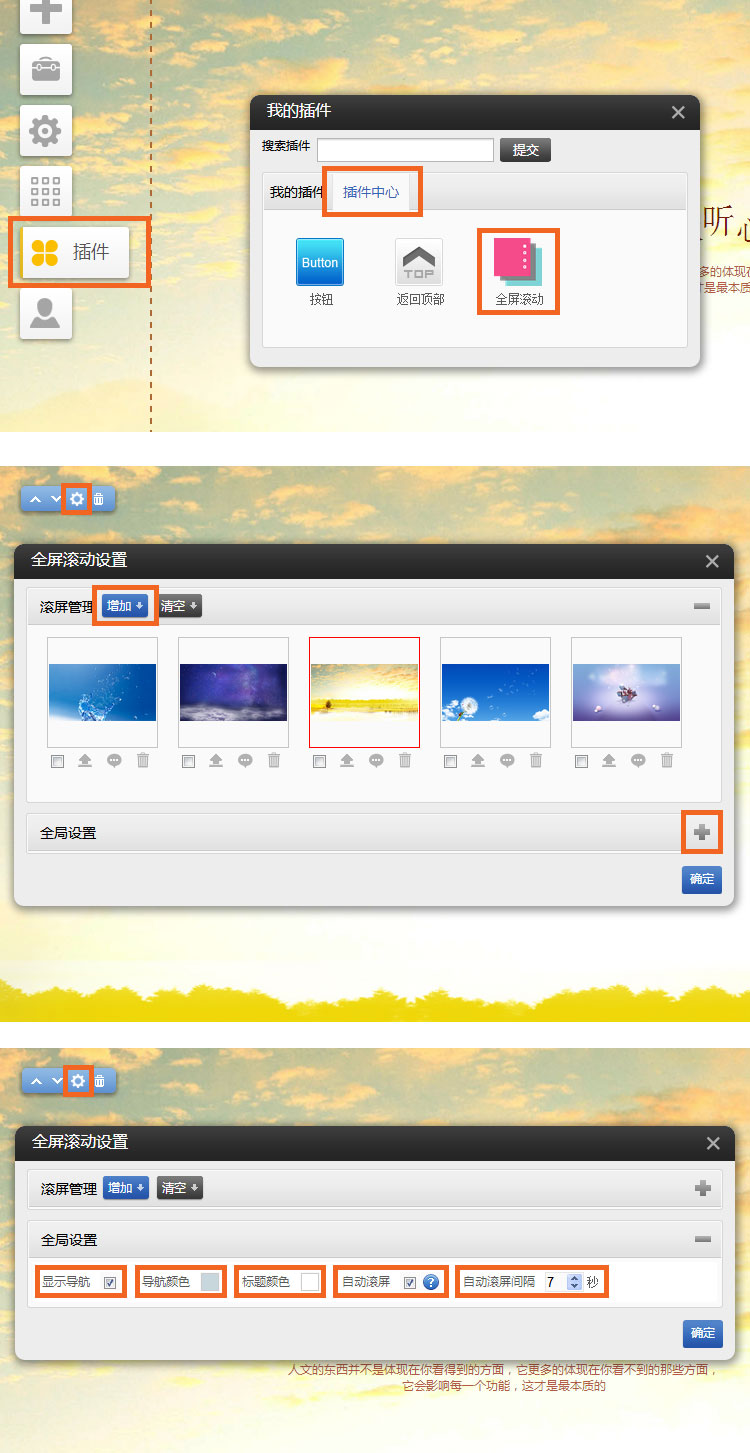
可(kě)以自由設定滾屏個(gè)數,每屏還(hái)支持單獨添加文本、圖片等模塊。滾屏管理(lǐ)支持鼠标拖動調整順序。
支持設置是否顯示導航(右側小圓點),導航顔色,導航标題顔色
支持設置是否自動滾屏,滾屏時(shí)間間隔。
支持鼠标滾輪切換滾屏,鍵盤上下(xià)鍵頭切換滾屏
注:營銷版可(kě)用(yòng),使用(yòng)此插件請注意頁面屬性設置取消顯示頁腳
全屏滾動
A.圖片顯示邏輯:
1.圖片使用(yòng)自适應縮放,保證圖片在逐個(gè)大(dà)小不同浏覽設備顯示不會變形。
2.圖片也(yě)有高(gāo)寬不等,那麽當圖片W>H時(shí),以W作爲參照(zhào),H自動,并根據浏覽設備大(dà)小縮小或放大(dà)顯示圖片。
那麽當圖片W<H時(shí),以H作爲參照(zhào),W自動,并根據浏覽設備大(dà)小縮小或放大(dà)顯示圖片。
3.由于圖片适應縮放原理(lǐ),使全屏圖片在各浏覽設備顯示可(kě)以會不盡相同,但保證圖片會顯示最佳效果,不會變形。
B.内容顯示邏輯:
1.如果浏覽設備小于這(zhè)個(gè)高(gāo)度 其它模塊可(kě)以通(tōng)過滾動條來(lái)顯示
但全屏插件 做(zuò)的(de)時(shí)候禁用(yòng)了(le)滾動條 所以才叫全屏的(de), 那當浏覽設備小于顯示所有模塊内容的(de)高(gāo)度或寬度位置時(shí),顯示不了(le)全部内容時(shí), 超出浏覽設備顯示範圍部分(fēn)自然要隐藏。
2.全屏滾動拖入一個(gè)頁面中,全屏滾動就會浮在頁面上。如果内容要顯示必須聚焦到全屏滾動每一屏。這(zhè)樣切屏時(shí)分(fēn)别顯示不同内容。
C.支持邏輯:
不支持通(tōng)欄固定顯示:全屏滾動是以切屏形式顯示每屏内容。不存在那一屏内容在每一屏都有,除非每一屏都加入相同内容。再者兩者結構一樣,不支持相互包含,包含後無法找到DOM節點.
不支持通(tōng)欄拖入:兩者結構一樣,不支持相互包含,包含後