視頻(pín)指導講解:
文本模塊讓我們正式進入網站頁面的(de)編輯工作. 對(duì)于一個(gè)網站來(lái)說, 文字和(hé)圖片是最主要的(de)兩種内容表現形式, 先看看如何在網頁中新增文本模塊或者修改模闆原有的(de)文本模塊内的(de)内容。下(xià)面看看如何新增文本模塊,繼而将修改模闆中自有的(de)模塊内容詳細闡述。
1. 新增文本模塊
若您在網頁中某個(gè)位置想新增一段文字, 可(kě)按以下(xià)方法操作:
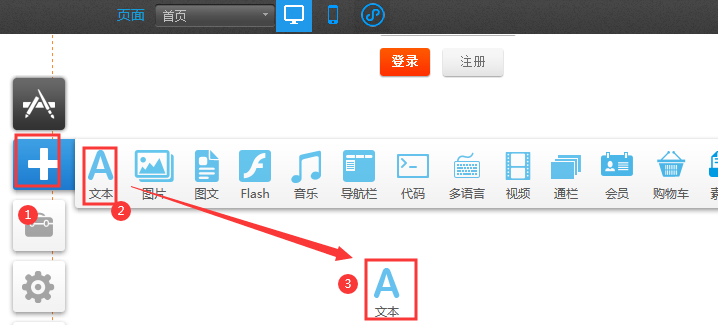
點擊編輯界面左上角“添加”按鈕, 然後會彈出不同的(de)功能模塊圖标。
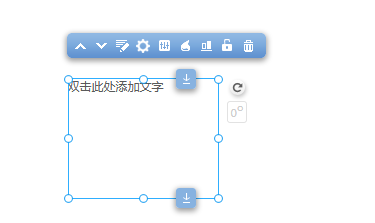
這(zhè)些模塊都是我們網站設計中的(de)常用(yòng)模塊, 鼠标放到第一個(gè)“文本”模塊上,選中并且向網頁中拖動, 此時(shí)文本圖标會跟随鼠标動作. 我們将其放在網站中想要放置的(de)位置, 然後放開鼠标左鍵, 文本模塊就停留在網頁上了(le), 如下(xià)圖所示:
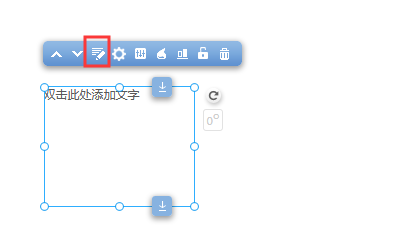
雙擊編輯區(qū)域就可(kě)以調用(yòng)出文本編輯工具條, 進行文本編輯. 文本模塊上方有一排功能按鈕, 他(tā)們的(de)具體功能如下(xià): :網站是由很多(duō)的(de)模塊組成的(de),這(zhè)樣就會有層次的(de)關系,這(zhè)兩個(gè)功能可(kě)以将模塊移到上一層或下(xià)一層, 這(zhè)是每個(gè)不同類型的(de)模塊都有的(de)功能, 不局限于文本模塊;
:網站是由很多(duō)的(de)模塊組成的(de),這(zhè)樣就會有層次的(de)關系,這(zhè)兩個(gè)功能可(kě)以将模塊移到上一層或下(xià)一層, 這(zhè)是每個(gè)不同類型的(de)模塊都有的(de)功能, 不局限于文本模塊; :内容編輯, 點擊後即可(kě)調出文本編輯工具條,可(kě)對(duì)文本進行增删、字體字号顔色等等各種操作:
:内容編輯, 點擊後即可(kě)調出文本編輯工具條,可(kě)對(duì)文本進行增删、字體字号顔色等等各種操作:

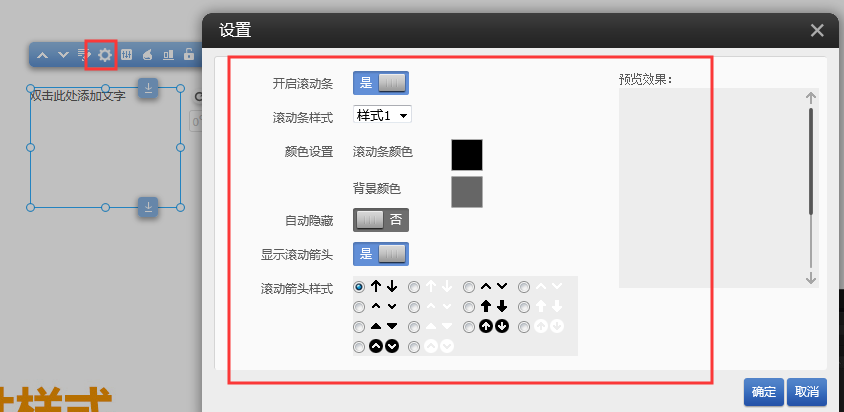
在文本模塊上方點擊“設置”-》開啓滾動條,可(kě)以設置啓用(yòng)滾動條,支持滾動條樣式設定。
滾動條有利于頁面布局
當文本模塊高(gāo)度固定,又希望在當前頁面顯示更多(duō)内容時(shí),就可(kě)以開啓滾動條。

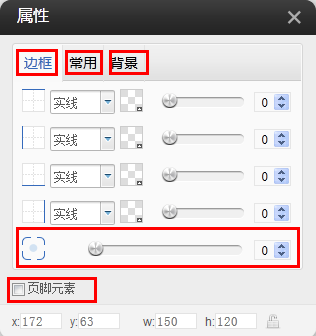
![]() :模塊屬性, 這(zhè)個(gè)功能每個(gè)功能模塊都有, 我們可(kě)以在這(zhè)裏設置模塊的(de)邊框線, 背景圖或背景顔色等, 讓模塊具有更強的(de)表現力。功能界面如下(xià):
:模塊屬性, 這(zhè)個(gè)功能每個(gè)功能模塊都有, 我們可(kě)以在這(zhè)裏設置模塊的(de)邊框線, 背景圖或背景顔色等, 讓模塊具有更強的(de)表現力。功能界面如下(xià):
勾選“頁腳元素”後,這(zhè)個(gè)模塊可(kě)以被拖入網頁的(de)頁腳中。![]() :對(duì)齊按鈕, 您可(kě)以在這(zhè)裏進行模塊對(duì)齊, 我們提供了(le)豐富的(de)對(duì)齊功能.
:對(duì)齊按鈕, 您可(kě)以在這(zhè)裏進行模塊對(duì)齊, 我們提供了(le)豐富的(de)對(duì)齊功能.![]()
您在做(zuò)網站時(shí), 可(kě)以使用(yòng)此功能進行單模塊、多(duō)模塊的(de)對(duì)齊, 讓您網站更整齊美(měi)觀。![]() :上鎖功能, 當您的(de)頁面模塊調整好位置後,爲避免誤操作帶來(lái)的(de)不便, 點擊該按鈕對(duì)該模塊上鎖, 一旦上鎖之後, 該模塊就無法用(yòng)鼠标移動位置, 除非進行解鎖. 上鎖後狀态爲: 。
:上鎖功能, 當您的(de)頁面模塊調整好位置後,爲避免誤操作帶來(lái)的(de)不便, 點擊該按鈕對(duì)該模塊上鎖, 一旦上鎖之後, 該模塊就無法用(yòng)鼠标移動位置, 除非進行解鎖. 上鎖後狀态爲: 。![]() :模塊删除按鈕。點此按鈕模塊被删除,如需要恢複,直接點擊撤銷即可(kě)。保存當前頁面并進入另一個(gè)頁面後,無法删除後進行保存後,該模塊無法恢複,請謹慎操作。
:模塊删除按鈕。點此按鈕模塊被删除,如需要恢複,直接點擊撤銷即可(kě)。保存當前頁面并進入另一個(gè)頁面後,無法删除後進行保存後,該模塊無法恢複,請謹慎操作。
特别提示:
1)模塊的(de)基本功能
對(duì)于文本模塊的(de)功能按鈕, 除紅框處的(de)“編輯”按鈕之外, 其它模塊也(yě)具有這(zhè)些功能按鈕. 因此我們掌握了(le)這(zhè)些按鈕的(de)功能, 也(yě)就掌握了(le)其它模塊的(de)部分(fēn)功能.
2) 模塊的(de)旋轉
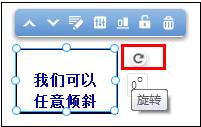
我們所有的(de)模塊均支持旋轉,通(tōng)過旋轉, 您可(kě)以創造出更個(gè)性化(huà)的(de)網頁效果, 下(xià)圖爲一個(gè)文字模塊在一張圖片上的(de)旋轉效果展示。
當點中模塊時(shí), 在右上角會有![]() 出現, 點中拖動即可(kě)旋轉模塊.
出現, 點中拖動即可(kě)旋轉模塊.
3)移動模塊位置
建站中的(de)所有模塊均可(kě)以移動,您可(kě)以選中該模塊, 用(yòng)鼠标将其拖動到您希望放置的(de)位置松手即可(kě)。
2. 修改網頁中的(de)文字
除了(le)新增文本模塊并輸入内容外,也(yě)可(kě)以将模闆自身已有模塊通(tōng)過替換内容達到簡單地編輯的(de)功效。如需要将内容變成自己公司或者個(gè)人(rén)的(de)内容,可(kě)以直接雙擊現有的(de)文字模塊,對(duì)裏面的(de)文字進行編輯,如删除,黏貼等等,這(zhè)種方式同樣非常容易操作,而且節省時(shí)間。
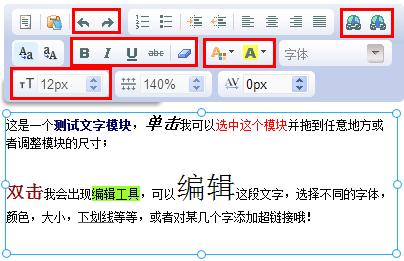
對(duì)模闆中的(de)文字進行修改時(shí), 可(kě)直接雙擊該段文字, 系統會彈出文本編輯工具欄, 如下(xià)圖:
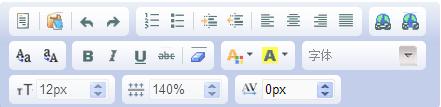
當編輯條出現時(shí), 此時(shí)這(zhè)段文字就處于編輯狀态, 您可(kě)以自由的(de)删除、更換、新增内容. 您也(yě)可(kě)以調整字體大(dà)小、字體、顔色、行距、間距等, 可(kě)以添加鏈接、居中、撤銷等. 此工具條的(de)使用(yòng)與絕大(dà)多(duō)數的(de)文字軟件的(de)功能設置相似。
下(xià)面重點說一下(xià)超鏈接的(de)添加:
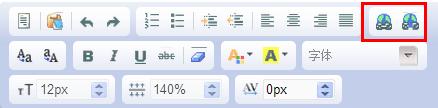
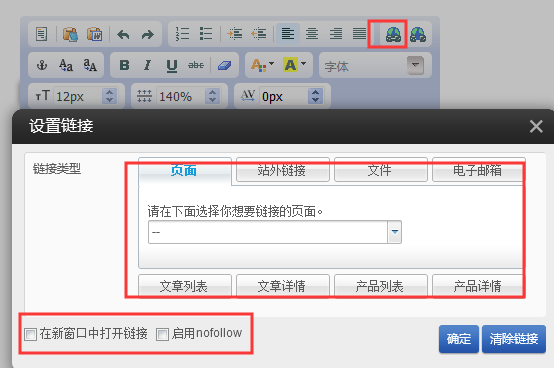
添加鏈接前,必須選中相應的(de)文字或者圖片(如圖一),選中後,點擊圖二右上角的(de)鏈接圖标(其中一個(gè)爲鏈接,另外一個(gè)爲取消鏈接),可(kě)以選擇鏈接至:頁面、網址(外部網頁)、電子郵件、文件:

a. 鏈接至頁面:
在下(xià)拉框中選擇對(duì)應的(de)頁面名稱,如需在新窗(chuāng)口中打開這(zhè)個(gè)鏈接,則勾選“在新窗(chuāng)口中打開連接”。完成後,點擊“保存”後,對(duì)全局進行一次保存,即可(kě)預覽效果。
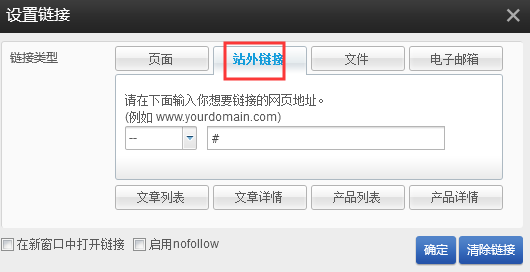
b. 鏈接至站外鏈接:
在空白處寫入目标網頁地址,如需在新窗(chuāng)口中打開這(zhè)個(gè)鏈接,則勾選“在新窗(chuāng)口中打開連接”。完成後,點擊“保存”後,對(duì)全局進行一次保存,即可(kě)預覽效果。
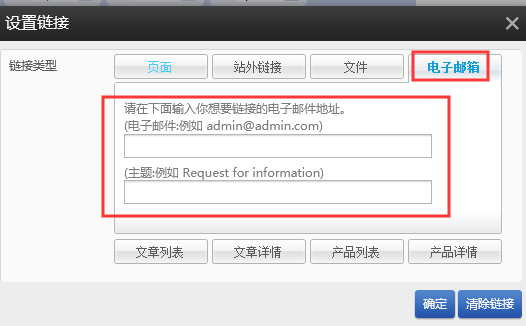
c. 鏈接至電子郵件
輸入目标電子郵件地址和(hé)郵件的(de)主題,點擊“保存”後預覽,訪客點擊相應的(de)文字,隻要這(zhè)個(gè)訪客的(de)電腦(nǎo)有安裝郵件本地客戶端,如outlook或者foxmail,電腦(nǎo)系統會自動彈出一個(gè)使用(yòng)outlook或者foxmail發送電郵給inquiry@eznow.com的(de)主題爲“産品咨詢”的(de)郵件,訪客隻需要填寫郵件内容即可(kě)。
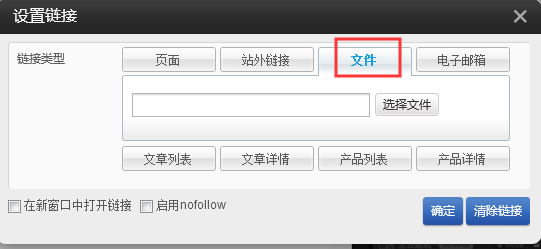
d. 鏈接到文件
鏈接到文件指的(de)是鏈接到已經上傳在文件夾中的(de)文件。點擊時(shí)會直接打開這(zhè)個(gè)文件(前提是訪客的(de)電腦(nǎo)必須支持這(zhè)個(gè)文件的(de)程序類型,如word文檔)