| 通(tōng)欄是一個(gè)橫貫左右兩邊的(de)欄目,很多(duō)時(shí)候,通(tōng)欄都會用(yòng)于突顯一些視覺效果并形成與頁面背景或者站點背景形成鮮明(míng)的(de)對(duì)比,以求達到網站吸引眼球的(de)效果。常用(yòng)的(de)位置:網頁頂部、中上部位、底部
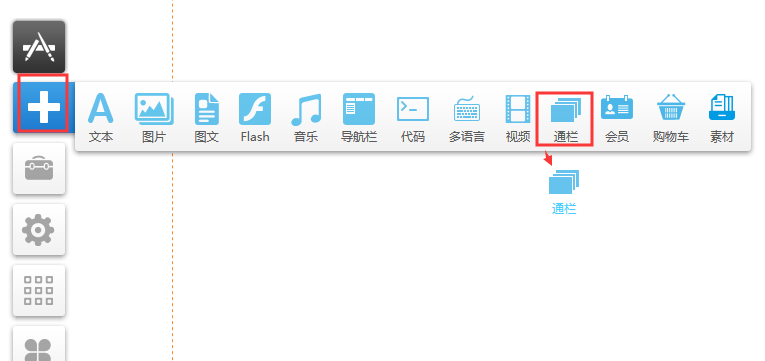
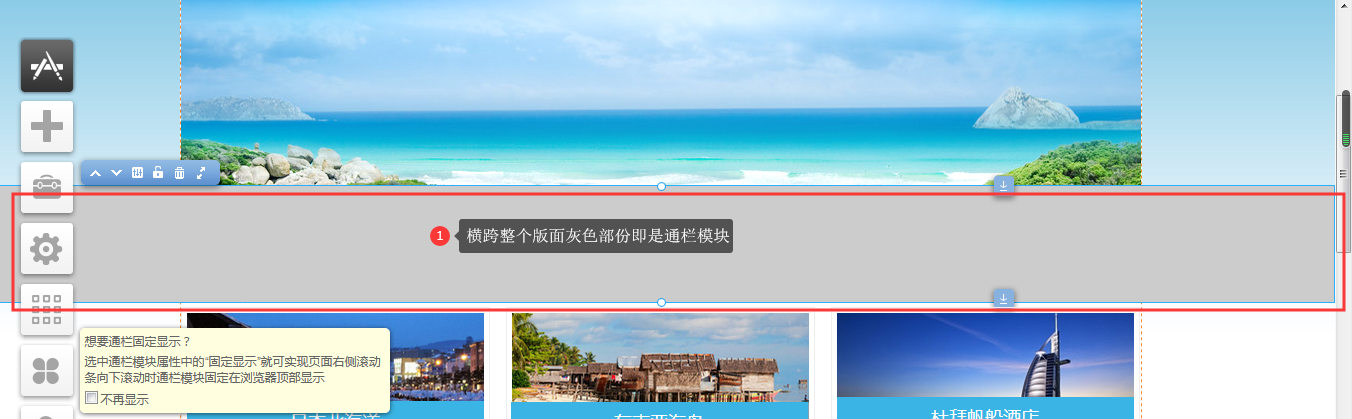
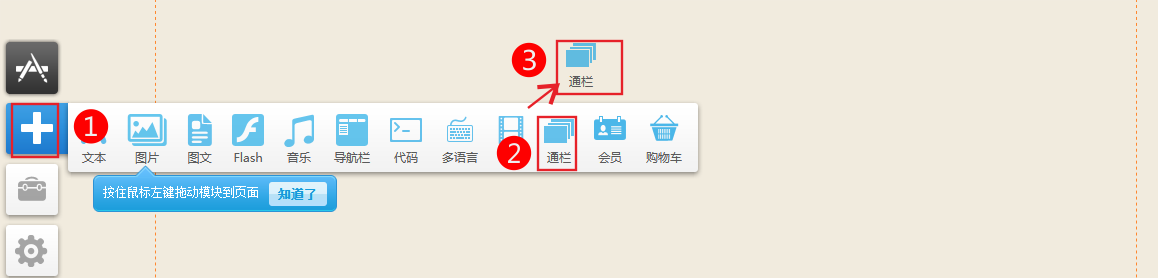
1. 進入編輯頁面點擊左側的(de)添加按鈕,然後會看到通(tōng)欄模塊: |
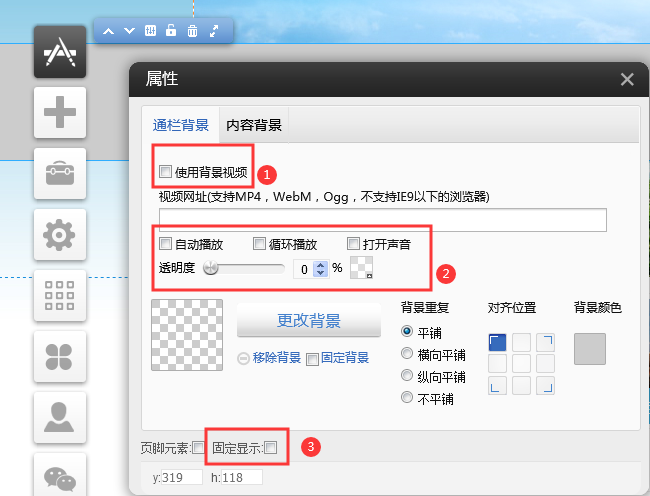
5.使用(yòng)背景視頻(pín),
點擊屬性後勾選使用(yòng)背景視頻(pín),然後錄入視頻(pín)地址即可(kě)
自動播放:不勾選,視頻(pín)将出現控件,需手動控制播放
循環播放:不勾選,視頻(pín)隻播放一次即自動停止
透明(míng)度:可(kě)以調整視頻(pín)的(de)透明(míng)度,并且可(kě)設置遮罩顔色
背景:設置通(tōng)欄的(de)背景,原本的(de)設置項
在Chrome 66 版本及之後版本,谷歌(gē)已經将帶聲音(yīn)的(de)視頻(pín)自動播放默認禁止。 如果勾選打開聲音(yīn)Chrome下(xià)将無法自動播放視頻(pín)
FAQ
Q.背景視頻(pín)透明(míng)度設置無效。
A .必須用(yòng)背景視頻(pín)後,透明(míng)度設置才有效,如果沒有視頻(pín)變通(tōng)的(de)方式是圖片鏈接然後設置 透明(míng)度
6、固定顯示
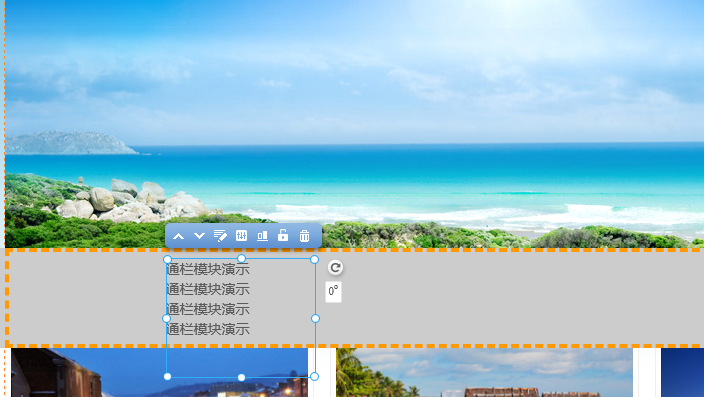
一、在編輯界面點擊添加-》選中通(tōng)欄模塊拖拽到需要的(de)位置

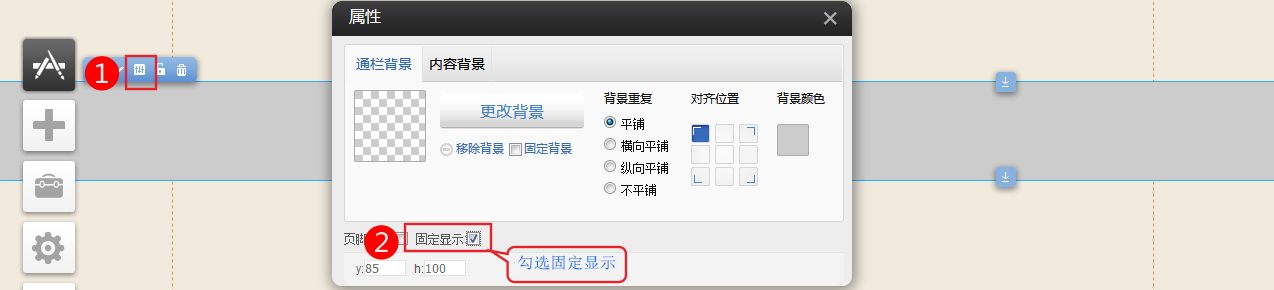
二、選中模塊,點擊屬性 設置固定顯示 (勾選)

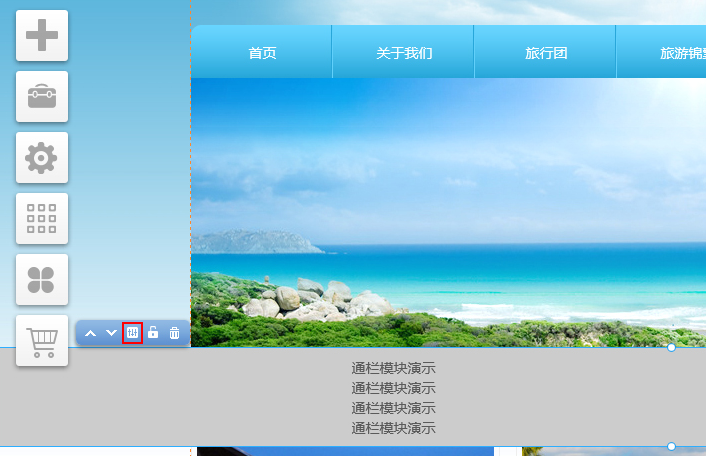
三、選中模塊拖拽到通(tōng)欄中直到出現 橙色邊框 然後保存即可(kě)
四、如果預覽沒有能固定的(de)處理(lǐ)
把模塊移出通(tōng)欄,然後再移回通(tōng)欄直至出現橙色邊框 然後保存即可(kě)。
五、如果需要固定在底部需要把模塊放在底闆中,勾選時(shí)會顯示底部。