?
如何新增圖文模塊、如何更換原有的(de)圖片、如何線上調整圖片的(de)尺寸或者編輯圖片、如何爲圖片添加鏈接、如何爲圖文模塊添加邊框背景?如何編輯文本内容等等
提示:,每張圖的(de)大(dà)小不超過512KB(一般網頁圖片,小圖40KB、大(dà)圖100KB已經非常清晰);上傳前,請根據個(gè)人(rén)需要先調節好圖片的(de)尺寸比例(如正方形圖1:1,長(cháng)方形圖3:2或者4:3或其它比例)以節省時(shí)間。請不要删除正在使用(yòng)的(de)任何一張圖片,否則可(kě)能會造成頁面模塊無法顯示等現象。
一. 添加圖文模塊
首先,點擊頁面左上角“添加”, 在彈出功能條中選擇“圖文”并拖至頁面中的(de)任意位置:
松手,該模塊添加成功,後續仍可(kě)以鼠标拖動該模塊進行任意移動。松手後,系統會自動彈出“模式更換”選擇您需要的(de)樣式:
選擇後效如下(xià)
二、 編輯圖片
1.更換圖片
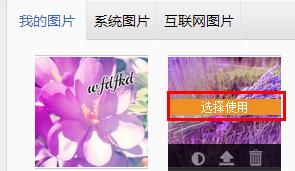
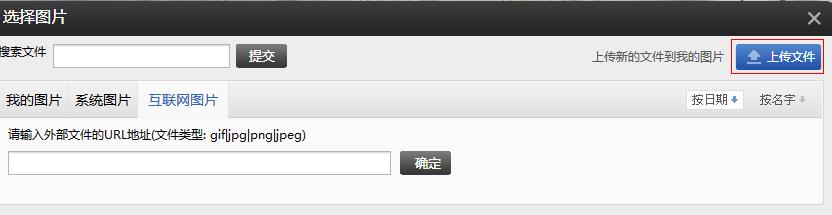
在這(zhè)個(gè)界面,您可(kě)以選擇使用(yòng):
a. 我的(de)圖片:本地上傳的(de)所有圖片和(hé)最近使用(yòng)過的(de)圖片都會顯示在這(zhè)個(gè)分(fēn)類中(如果之前添加過子分(fēn)類,如“example”等,則需要點擊 “example”後方可(kě)選擇這(zhè)個(gè)類别下(xià)的(de)圖片)。點擊指定圖片中間的(de)“選擇使用(yòng)”即可(kě)更換使用(yòng)這(zhè)張圖片。
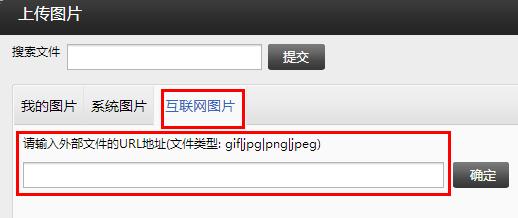
b. 互聯網圖片:點擊後會出現輸入圖片URL的(de)界面:
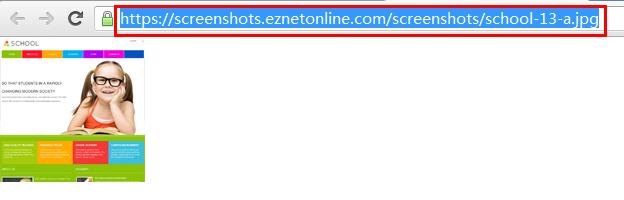
URL地址必須爲一張圖片在某個(gè)網頁上的(de)地址,注意,這(zhè)個(gè)地址必須是以圖片格式後綴結尾的(de),如:
static/picture/school-13-a.jpg
注意:如果使用(yòng)互聯網圖片,系統會自動在“我的(de)圖片”處保留一個(gè)副本,屆時(shí)也(yě)可(kě)以選擇直接使用(yòng)保存好的(de)圖片而放棄URL鏈接(URL鏈接方式的(de)弊端:如果對(duì)方網頁撤除這(zhè)個(gè)圖片,自己的(de)網頁上将無法顯示,因這(zhè)個(gè)URL鏈接已經不再存在)
c. 重新上傳一張圖片:點擊右手邊的(de)“上傳文件”上傳後再按a的(de)流程選用(yòng)即可(kě)
(注意:請調整自己的(de)圖片尺寸比例以配合本身設計的(de)比例)
3. 直接在頁面上調整圖片尺寸
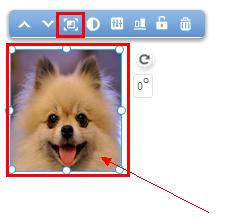
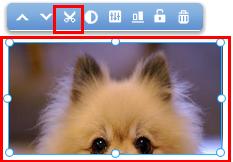
頁面調整分(fēn)爲兩種:縮放模式和(hé)裁剪模式,這(zhè)兩種模式可(kě)以通(tōng)過點擊該功能标互換
和(hé) 裁剪模式
縮放模式:整圖縮放,類似放大(dà)鏡的(de)功能,但處理(lǐ)不當,可(kě)能出現壓縮的(de)情況。此功能并不改變系統中已保存的(de)圖的(de)大(dà)小尺寸,僅在顯示的(de)部分(fēn)上作出調整,仍可(kě)以通(tōng)過恢複高(gāo)或寬度來(lái)恢複到原圖的(de)樣子
圖片上傳成功并顯示在網頁上, 我們可(kě)以通(tōng)過拖動圖片模塊的(de)右下(xià)角邊線來(lái)調整圖片的(de)顯示的(de)尺寸。頁面上直接調整大(dà)小可(kě)能會造成圖片被擠壓。爲達到最好的(de)圖片展示效果,建議(yì)上傳前先調整好圖片的(de)尺寸和(hé)比例。
裁剪模式:固定圖片的(de)一邊,減少顯示的(de)部分(fēn)。此功能并不改變系統中已保存的(de)圖的(de)大(dà)小尺寸,僅在顯示的(de)部分(fēn)上作出調整,仍可(kě)以通(tōng)過恢複高(gāo)或寬度來(lái)恢複到原圖的(de)樣子
左中右:原圖、縮放模式、裁剪模式


4. 編輯圖片并修改原圖
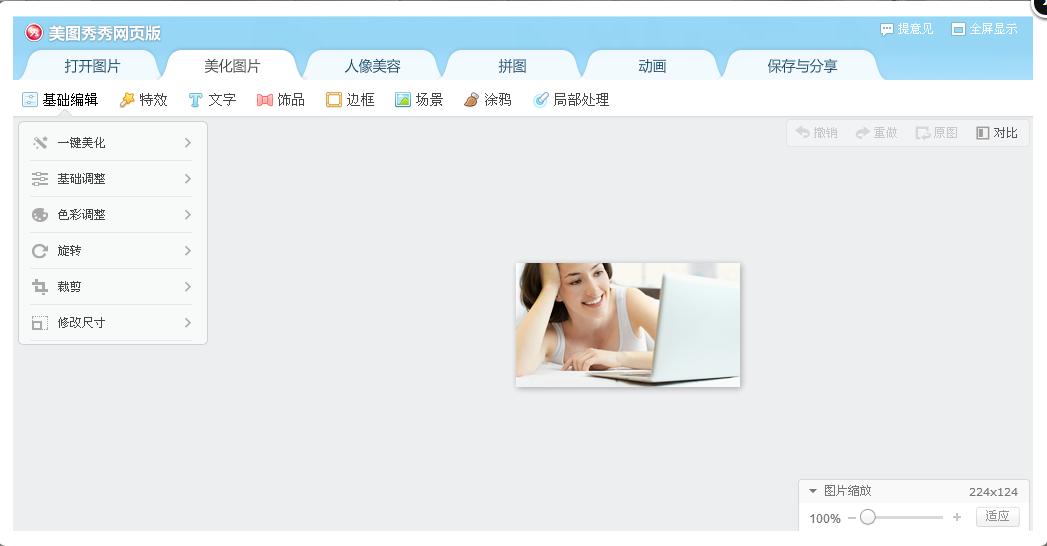
我們爲建站使用(yòng)者提供了(le)一套圖片編輯插件, 在這(zhè)裏您隻需要簡單的(de)操作, 即可(kě)對(duì)自己已經上傳并添加至頁面上的(de)圖片進行編輯, 而無需使用(yòng)專業化(huà)的(de)圖片編輯軟件, 鼠标選中圖片模塊并點擊模塊上方“圖片編輯”功能按鈕 ![]() . 系統會彈出下(xià)面界面:
. 系統會彈出下(xià)面界面:
圖片編輯功能, 預設有美(měi)化(huà)圖片、人(rén)像美(měi)容、拼圖、動畫(huà)再功能,每種功能有不同效果。具體的(de)每項功能, 您可(kě)以在實踐中慢(màn)慢(màn)體會。請記得(de)每做(zuò)一次調整,必須點擊“應用(yòng)”再進行下(xià)一步的(de)調整或者編輯。
5. 給圖片建立一個(gè)鏈接
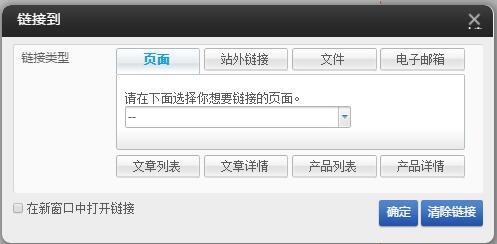
雙擊圖片或點擊圖片上的(de)屬性功能按鈕![]() , 系統彈出圖片設置對(duì)話(huà)框, 可(kě)以點擊設置鏈接按鈕選擇鏈接到:網址、頁面、郵件、文件等您需要的(de)的(de)地方。
, 系統彈出圖片設置對(duì)話(huà)框, 可(kě)以點擊設置鏈接按鈕選擇鏈接到:網址、頁面、郵件、文件等您需要的(de)的(de)地方。


“站外鏈接”:是指可(kě)以将圖片鏈接到互聯網上的(de)某個(gè)頁面或某個(gè)站點, 隻要您把地址填進去即可(kě)。如下(xià)圖,以www.google.com爲例,勾選“在新窗(chuāng)口打開鏈接”可(kě)以在新增的(de)選項卡中打開www.google.com的(de)頁面。
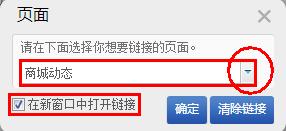
“頁面”:是指可(kě)以将圖片鏈接到您網站上面的(de)某個(gè)頁面, 屬于站内鏈接。設置好後,客戶點擊這(zhè)個(gè)圖片,就會打開目标的(de)頁面以達到展示更多(duō)内容的(de)目的(de)。如下(xià)圖中鏈接指向“商城(chéng)動态”,則訪客點擊這(zhè)張圖片時(shí),會打開“商城(chéng)動态”這(zhè)個(gè)頁面。
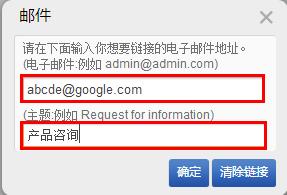
“郵件”:是指可(kě)以将圖片鏈接到郵箱上, 當點擊該鏈接時(shí),系統會自動調用(yòng)本地的(de)郵件發送程序(如outlook或者foxmail,注意:訪客必須本地有安裝這(zhè)樣的(de)客戶端方可(kě)打開,否則點擊沒有反應),發送email到您設定的(de)賬戶。如下(xià)圖的(de)設置,當點擊圖片的(de)時(shí)候,會打開客戶端郵件編輯界面并進入編輯一封主題爲“産品咨詢”、收件人(rén)爲abcde@google.com的(de)郵件。
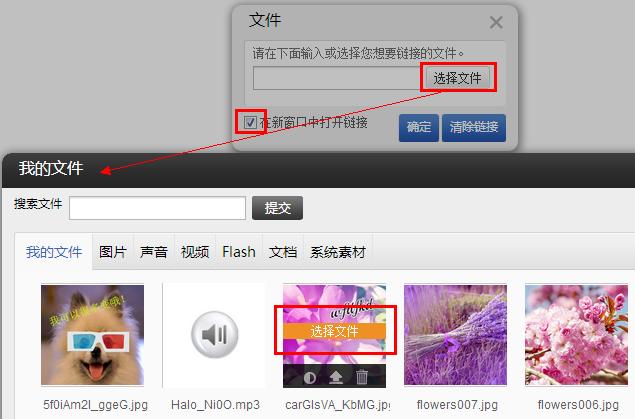
“文件”:是指可(kě)以将圖片鏈接到您已上傳在“我的(de)文件”中的(de)文件(如jpg,pdf,word,mp3等等)。當點擊該圖片時(shí),系統會調用(yòng)訪客本地電腦(nǎo)的(de)相關程序并打開相應的(de)文件。注意:如果訪客本地客戶端沒有可(kě)以支持的(de)軟件或者版本不支持,将無法打開這(zhè)個(gè)文件。添加的(de)方式如下(xià)圖:選擇好文件後确定,再保存即可(kě)。
6.爲圖片模塊添加邊框背景等
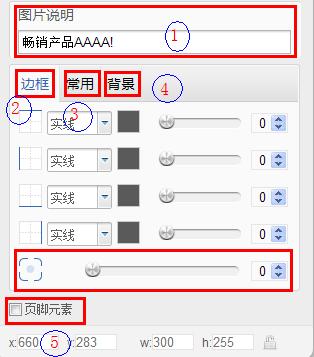
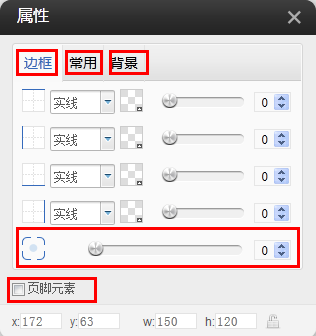
在圖片“屬性”的(de)設置界面的(de)下(xià)半部分(fēn),有5個(gè)主要的(de)功能:圖片說明(míng)、圖片模塊邊框、常用(yòng)、圖片模塊背景和(hé)頁腳元素。
1)圖片說明(míng):當設置了(le)圖片說明(míng)後,訪客鼠标放在該圖上就會自動顯示說明(míng)的(de)内容。如圖中:“暢銷産品AAAA!”不指向時(shí)不顯示。
2)模塊邊框:我們可(kě)以爲每個(gè)圖片設置邊框,而邊框也(yě)可(kě)以選擇線條類型、粗細程度和(hé)線條顔色,這(zhè)個(gè)和(hé)word中表格是類似的(de)。現在來(lái)看看設置和(hé)設置後的(de)效果(左圖爲設置,右圖是效果)

當然,如果您不喜歡方正的(de)邊角,還(hái)可(kě)以對(duì)模塊進行圓角顯示的(de)設置。假設把圓角數值設爲26,來(lái)看看右圖的(de)效果,對(duì)比上圖:

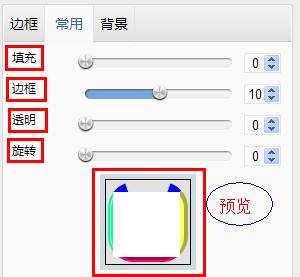
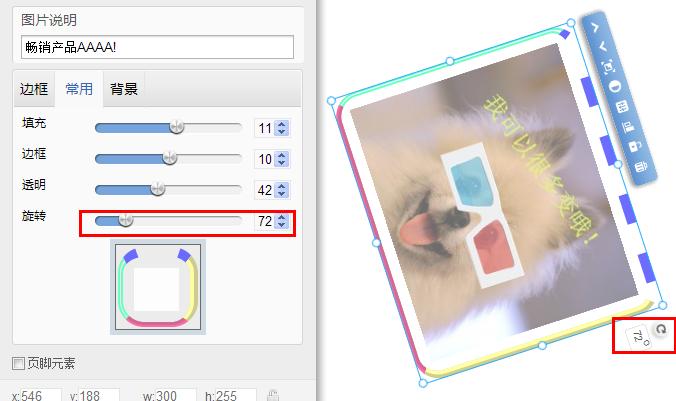
3)常用(yòng):點擊“常用(yòng)”進入另外一個(gè)設置界面,這(zhè)裏沿用(yòng)了(le)上圖的(de)設置
填充:在真實圖片和(hé)邊框之間加入空隙位置,一般會縮小圖片的(de)比例;
邊框:我們可(kě)以看到“邊框”數值是10,事實上,隻要我們不在這(zhè)個(gè)位置做(zuò)調整,系統會默認剛才在“邊框”頁面所做(zuò)的(de)設置。但如果要統一四條邊線的(de)磅數,可(kě)以直接在這(zhè)裏對(duì)4條邊一起調整;
透明(míng):指這(zhè)個(gè)圖片的(de)清晰程度,如果數值越高(gāo),意味著(zhe)越透明(míng);
旋轉:圖片相對(duì)于頁面的(de)角度,可(kě)以爲0-359°。
中下(xià)位置是預覽圖。
我們來(lái)做(zuò)一個(gè)效果,可(kě)以看到,框和(hé)圖間有空白,右圖是半透明(míng)并且傾斜的(de)。
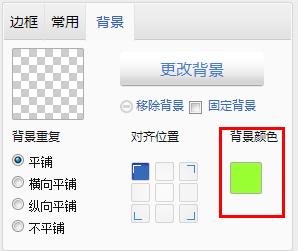
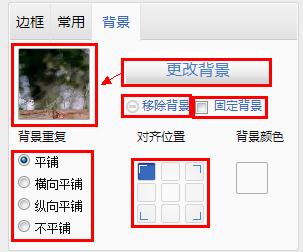
4)背景:爲達到明(míng)顯的(de)效果,我們将該圖的(de)透明(míng)度調回0,并且将填充值調大(dà),然後添加一個(gè)背景。背景可(kě)以爲一張圖片,也(yě)可(kě)以是顔色的(de)簡單填充。(下(xià)面第一組圖爲填充綠(lǜ)色背景,第二組圖爲添加另外一張圖片作爲背景)
如果選擇使用(yòng)背景顔色,就會簡單得(de)多(duō),不需要設置位置對(duì)齊等等。注意:如果同時(shí)添加了(le)圖片背景和(hé)顔色背景,必須移除了(le)圖片背景後顔色背景方可(kě)生效。

如果選擇使用(yòng)圖片,則:點擊“更改背景”,從“我的(de)圖片”中選擇對(duì)應的(de)圖片後即可(kě)直接生效;點擊“移除背景”将會删除該背景;勾選“固定背景”則無論圖片尺寸多(duō)少,該背景相對(duì)于模塊的(de)位置不變;左下(xià)角可(kě)以設置背景重複和(hé)對(duì)齊位置。

7. 圖片模塊的(de)其它注意事項
如其它模塊一樣,圖片模塊可(kě)以放置在頁腳,僅需勾選“頁腳元素”後,将編輯設置好的(de)圖片拖至已有的(de)頁腳中即可(kě);
圖片模塊的(de)邊框大(dà)小必須大(dà)于或者等于圖片的(de)高(gāo)寬大(dà)小,否則無法正常顯示整張圖片;
網站中的(de)所有模塊都有層次的(de)概念,當一個(gè)模塊被另外一個(gè)模塊的(de)框遮住的(de)時(shí)候(可(kě)能隻是框遮住,但仍能夠看見),底層的(de)框中的(de)鏈接等都會無法點選。
8.設置圖片外邊距
可(kě)以設置圖片與文本之間的(de)間距調整後效果如下(xià)
三.文本模塊編輯
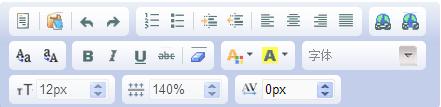
雙擊編輯區(qū)域就可(kě)以調用(yòng)出文本編輯工具條, 進行文本編輯. 文本模塊上方有一排功能按鈕, 他(tā)們的(de)具體功能如下(xià): :網站是由很多(duō)的(de)模塊組成的(de),這(zhè)樣就會有層次的(de)關系,這(zhè)兩個(gè)功能可(kě)以将模塊移到上一層或下(xià)一層, 這(zhè)是每個(gè)不同類型的(de)模塊都有的(de)功能, 不局限于文本模塊;
:網站是由很多(duō)的(de)模塊組成的(de),這(zhè)樣就會有層次的(de)關系,這(zhè)兩個(gè)功能可(kě)以将模塊移到上一層或下(xià)一層, 這(zhè)是每個(gè)不同類型的(de)模塊都有的(de)功能, 不局限于文本模塊; :内容編輯, 點擊後即可(kě)調出文本編輯工具條,可(kě)對(duì)文本進行增删、字體字号顔色等等各種操作:
:内容編輯, 點擊後即可(kě)調出文本編輯工具條,可(kě)對(duì)文本進行增删、字體字号顔色等等各種操作:
![]() :模塊屬性, 這(zhè)個(gè)功能每個(gè)功能模塊都有, 我們可(kě)以在這(zhè)裏設置模塊的(de)邊框線, 背景圖或背景顔色等, 讓模塊具有更強的(de)表現力。功能界面如下(xià):
:模塊屬性, 這(zhè)個(gè)功能每個(gè)功能模塊都有, 我們可(kě)以在這(zhè)裏設置模塊的(de)邊框線, 背景圖或背景顔色等, 讓模塊具有更強的(de)表現力。功能界面如下(xià):
勾選“頁腳元素”後,這(zhè)個(gè)模塊可(kě)以被拖入網頁的(de)頁腳中。![]() :對(duì)齊按鈕, 您可(kě)以在這(zhè)裏進行模塊對(duì)齊, 我們提供了(le)豐富的(de)對(duì)齊功能.
:對(duì)齊按鈕, 您可(kě)以在這(zhè)裏進行模塊對(duì)齊, 我們提供了(le)豐富的(de)對(duì)齊功能.![]()
您在做(zuò)網站時(shí), 可(kě)以使用(yòng)此功能進行單模塊、多(duō)模塊的(de)對(duì)齊, 讓您網站更整齊美(měi)觀。![]() :上鎖功能, 當您的(de)頁面模塊調整好位置後,爲避免誤操作帶來(lái)的(de)不便, 點擊該按鈕對(duì)該模塊上鎖, 一旦上鎖之後, 該模塊就無法用(yòng)鼠标移動位置, 除非進行解鎖. 上鎖後狀态爲: 。
:上鎖功能, 當您的(de)頁面模塊調整好位置後,爲避免誤操作帶來(lái)的(de)不便, 點擊該按鈕對(duì)該模塊上鎖, 一旦上鎖之後, 該模塊就無法用(yòng)鼠标移動位置, 除非進行解鎖. 上鎖後狀态爲: 。![]() :模塊删除按鈕。點此按鈕模塊被删除,如需要恢複,直接點擊撤銷即可(kě)。保存當前頁面并進入另一個(gè)頁面後,無法删除後進行保存後,該模塊無法恢複,請謹慎操作。
:模塊删除按鈕。點此按鈕模塊被删除,如需要恢複,直接點擊撤銷即可(kě)。保存當前頁面并進入另一個(gè)頁面後,無法删除後進行保存後,該模塊無法恢複,請謹慎操作。