插件-Blocksit
PC+手機版插件 (适用(yòng)版本 基礎版、标準版、營銷版)
Blocksit可(kě)以讓多(duō)張圖片在模塊邊框内顯示。如果我的(de)中心沒有Blocksit插件,請先到我的(de)插件那邊啓用(yòng)
Blocksit是個(gè)瀑布流插件 是由js來(lái)控制配置的(de)自由排列的(de),不能指定圖片位置
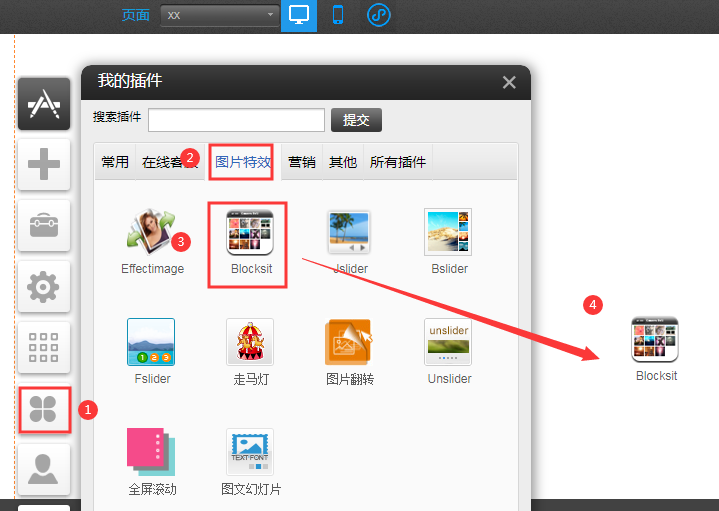
1.依次點擊 插件-圖片特效-選中Blocksit插件拖拽到您需要的(de)位置

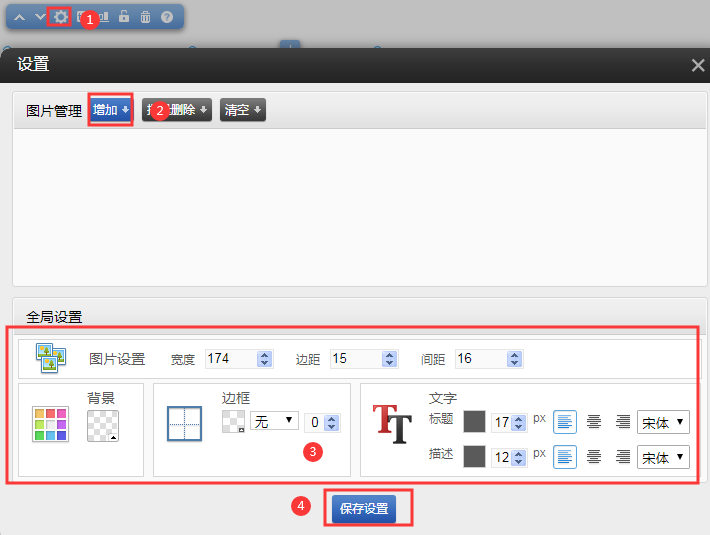
2.點擊設置-增加-上傳您需要展示的(de)圖片

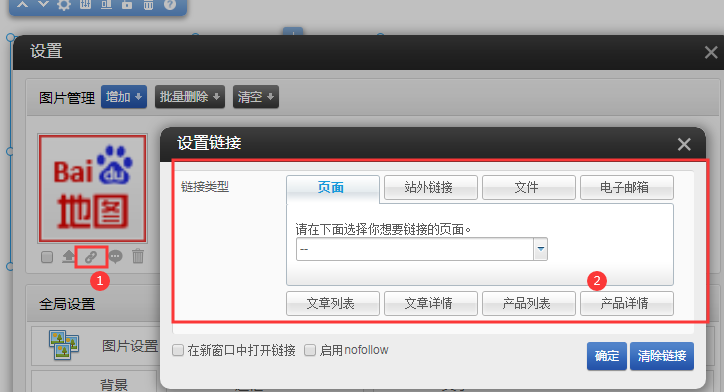
上傳圖片後可(kě)以爲圖片設置鏈接

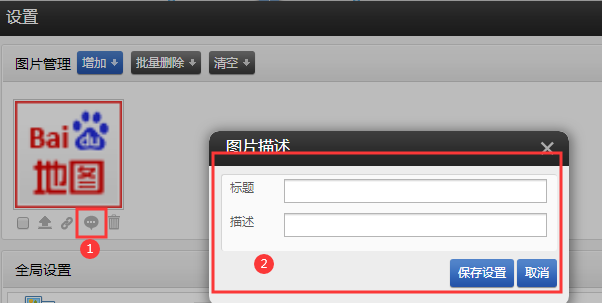
設置圖片标題、描述

3.如果需要可(kě)以爲圖片設置鏈接和(hé)描述,并可(kě)以調整展示樣式

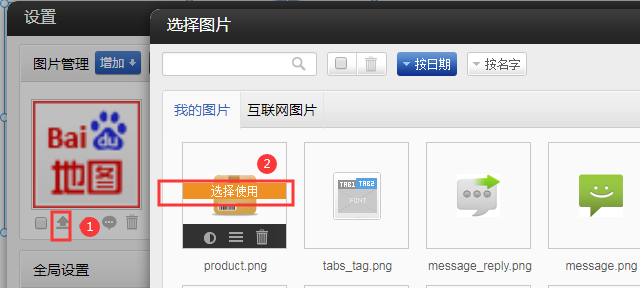
更換圖片
注意:要使鏈接生效需要爲圖片設置标題。
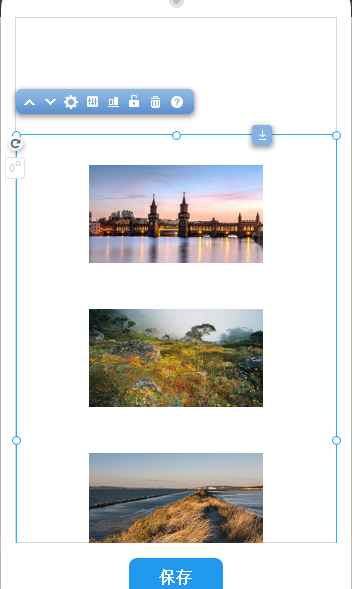
4. 做(zuò)好了(le)設置,效果如下(xià)。

手機版blocksit插件(手機全版本)
在建站手機版中新增了(le)blocksit插件,其效果和(hé)pc版的(de)一樣。如圖所示: